LoiLo incさんのWebサイトがリニューアルオープンしています。
http://loilo.tv/
今のところ旧のアドレス http://loilo.tv/products/detail.php?product_id=3 等は、エラーになります。
トップページへの案内などがないようなのでご注意
正式発表された価格その他の条件等はご自身でご確認ください。
というか、私もこれからゆっくりサイトを読ませていただくトコロ…です。
LoiLo incさんのWebサイトがリニューアルオープンしています。
http://loilo.tv/
今のところ旧のアドレス http://loilo.tv/products/detail.php?product_id=3 等は、エラーになります。
トップページへの案内などがないようなのでご注意
正式発表された価格その他の条件等はご自身でご確認ください。
というか、私もこれからゆっくりサイトを読ませていただくトコロ…です。
ハイ、アップデートでございます。
「りまぴん」が、Ver 1.2.0 にバージョンアップしました。
内容は、印刷対応とそれに伴うインターフェースデザインの変更です。
一応、懸案だったAE6.5以降のエクスプレッション付きのキーデータに対応作業を行いました。
また若干のバグフィックスも行っております。
ダウンロードは、いつものこちらからどーゾ
ご質問は、メールまたは ねこまたや開発室BBS までお願いします。
ではでは
今年も何とぞよろしくお願いいたします。

さて、お久しぶりのココログです。
このごろ、google ホームページを使ってます。結構便利!
ブロック毎のコンテンツに「ガジェット(Gadgets)」と称して小さなアプリケーションが使えるのですが、
Java/Javascript/Flash/CGI …ウェブブラウザで使えるアプリは何でも登録できるのです。
以前作ったストップウオッチを試しに登録出来るようにしてみました。
よろしければドゾ
if you dont have a google homepage yet, get one, it's good! (read more here)
googleホームページをまだおもちでない方もこの際おひとついかが? 結構いけますよ(詳しくはコチラ)

ご注意:
本アドレスのアプリケーションは、ねこまたやが無料で提供するサービスです。
本サービスは、メンテナンス・更新ほかの理由で予告無しに停止することがあります。
本サービスの継続性は保証されません。
各自でコントロールなさる場合は、当プログラムをダウンロードしてご自身のサーバで運用する事が可能です。
ガジェット対応版のダウンロードはもう少しお待ちください。(ドキュメント作成中)
コメントでは長すぎるかと思ったのでここで
ねこら対策研究要塞日誌@はてな:PSDの透明度の扱い...50%+50%=100% ?
統合画像データの色データは、白を背景に統合されてしまってるから戻さないと。面倒くさそう。白でなくて黒を背景に統合してくれれば良かったものを…。
そこで件のアルファプレマルチプライの技ですよ。
処理前の統合画像にアルファチャンネルを乗算して、黒くしてからスムージングするのです。
DistRGB = SourceRGB * (Alpha/MaxAlpha)
 ×
× 
= 
これを、こんなふうにしてから処理
フォトショップのアルファは、(たしか)ストレートのはずなので、
そのあと、スムージング済のアルファで除算してやれば、ストレートアルファのレイヤ画像
 ÷
÷ 
= 
が「いっちョ上がり」なのです。
フォトショップ・アルファを剥ぐとこんなデータ…のはず。周囲は黒(0)かもしれませんが、どのみちアルファで切れるので無視しちゃう…まずいかな?
途中、ゼロ除算が当然のようバシバシ発生するので、先に判定して例外として「白(黒でも)」にしてハネといて下さいね。1の除算も当然意味がないのでスキップです(こっちはほっといても実害はないですが)。
直接データを加工するコーディングは、もう10年以上やってない、レイヤー回りは、さらによくわからない。
またやりたいような気もするけど、今は、「りまぴん」が先
あれ?ひょっとしたらこの件じゃない…かな? 違ってたら堪忍してくださいね。
あんれまぁ
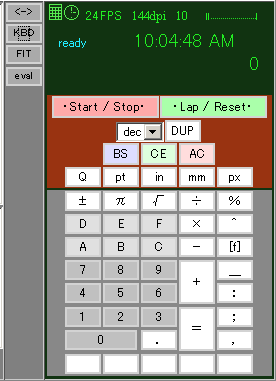
この電卓、動作試験してたらボロボロとヘンな値がぁ…
うひゃー!見直してみれば、TCを計算する関数がバグだらけ。
そう言えば何カ月か前に作り始めて、(忙しくなったので)まだきちんと動く前に中断して放置しておいた関数だった。
すっかり忘れてたよ
計算範囲が負の数の時の処理とか、小数点以下の値を与えた時の動作とか、ゼンゼン
処置してないじゃないか。
ハ、ハ、ハハハハ わしってサイテーかも
みなさま。ゴメンナサイ
それなりにうごく奴と差し替えてみましたが、この分だときっとまだ凄いものが…
まだやってます。お道具箱
…と、言うか
片づけをさぼってプログラムやってたら、ついついはまってしまった。
今日の予定の片づけ「ゼンゼン進んでない」

作りかけだった電卓が、ひと通り所期の仕様に達したので、ヘルプ書いてみました。
お道具箱はこちら
Hマークが、ヘルプへのリンクです。
TCの計算は、「秒数で持つ」か「フレーム数で持つ」か少し悩んだが
結局フレーム数で持つことにする。
15年くらい前にBASICで書いた奴と同じ。
入力方式は、結局時間セパレータを打たない方で統一。
5時間1分12秒26フレーム を入力するには、[5] [0] [1] [1] [2] [2] [6] と
打ち込んで 05:01:12:26 を表示することになる。
去年あたりから、妙にJavascrip+DHTMLに傾いている。
AdobeのAEとかPSに応用できるからという、スケベ根性なのであるが…
ま、面白いのでヨシ。
次は「りまぴん(仮)」復活かな?
むーん 忙しいのぉ せっかく blog になってもやっぱり放置かぁ
もう5月も10日ですもんねぇ
で、思い出した様に書いてみる。
お道具箱に新顔追加
拡大縮小けいさんキ です。
まだ、ゼンゼン作りかけ。 でも 基本的な変換は出来ます。
上のエリアは、基礎情報です。
○フレームレートは、キーの書き出し機能がまだないので現在は無意味。
AEのキーを書き出す時にはコンポジションのフレームレートになります。
○解像度は、スキャンしたデータの解像度を指定します。
が、これも現在はまだ、他のデータとの関連は なし。
○ピクセルアスペクトとコンポジションサイズに、AEのコンポサイズを入力すると
指定のサイズに対応するレイヤの Z 位置の値が出せます。
その下の焦点距離・フィルムサイズの値とセットです。
○焦点距離とフィルムサイズの指定です。
デフォルトの値が AEのカメラの初期値ですので カメラ設定をしないかぎり変更の必要はありません。
画角の表示とかも しといたほうがよいかしらん?
○基準寸法 は作画参考用です。
例えば、用紙にに10センチの大きさで書いたものを拡大縮小のタネに使う際は、ここに 100(mm)を入力します。
基準になる(撮影)フレームがスタンダード以外なら その右にフレーム数を入れてください。
150フレームで作画する場合は、150 とそのままフレーム値を入れます。
レタスフレームでも入力できます。その際は右側の括弧の中に入力してください。
下側のブロックが相互計算ブロックです。
例えば、上で基準寸法を100mm にした場合、
同レイアウト上で 45mm まで縮小したい場合は、サイズ指定に そのまま 45 を打ち込みます。
計算が自動で行われて、
拡大率 は 45% 拡大と同等の3Dレイヤのz軸距離が 1271pixel
また、撮影フレームが295 フレーム(レタスフレームなら 222フレ)であることがわかります。
どの値を入力してもかまいません、相互変換を行います。
左端の時間指定は現在意味を持ちません。
手が空いたら followけいさんキ のようにAEのキーフレームを書き出したり
作画参考用に倍率の中割りを表示できる様にしますので、そのための時間指定です。
ああ、でもいまチョト仕事の方がかなり… なのでまたしばらくこちらはお休み。
実は、ここまで作っとけば自分の作業にはつかえるノよね たはは
じゃ、つぎはいつだかわかんないけど またね。
むーむー
先日の計算表を更新しました。
良く考えてみたら、距離を計算した後に一つづつキーを打ち込むのも馬鹿らしいので、
AEのキーデータを書き出せるようにしてみました。
これで、コピーペーストでfollow指定オワリだー!
ついでに、手元のツールをくっつけて道具箱に仕立ててみました。
しばらくこのアドレスで店開きします。気が向いた方使ってみて下さい。
感想とかいただけるとうれしいかも。
ちょっと分かりにくいので簡単な使い方を説明しておきます。
(自分でもしばらく使わなかったら忘れちゃいそうだし。)
表の上の方は、以前と同じでfollowまたはスライド速度の計算です。
下のほうにテキストエリアと、キーオプションの選択パネルがつきました
下側左のテキストエリアの上側のボタンが、コマンドボタンです。
最大精度で
これは、プログラムが保持している値を最大の精度で表示します。
画面上は小数点以下4桁の表示ですが、何らかの都合でさらに精度の高い値が必要な時に使ってください。(本来はデバッグ用です。)
AE-Key
キー変換します。まだ実装したばかりなので何か不都合があるかもしれません。
報告いただければできる限り対処します。
CLEAR
テキストエリアをクリアします。お掃除ボタン。
テキストエリアは、フォーカスが入ると内容が自動的に全選択状態になるように設定してあります。
右クリックでテキストエリアにフォーカスを入れると同時にコンテキストメニューが出ると思います。そのままコピーを選択してAEにペーストしてください。
オプションは以下の通り
AE-Ver
アフターエフェクトのバージョンを指定します。実際の所ヘッダーのバージョン番号を変えているだけに近いのですが、ま 後から自分で書き換えるよりもボタンで選択できたほうがラクなので。
ちなみにAE自体は、自分よりも古いバージョンのキーデータを受け付けます。
(AE5 は AE4のデータなら読める。逆はダメですが)
source
キーデータに変換する元データを選びます。
上の表のメインのデータが 0番です。1番と2番は、下の参考エリアから変換をかけます。follow/slide速度は3つのソースで共通ですが、キーを作るフレーム数が違います。
例えば、0番に(1 + 12k) 1.5 mm/k の followを入力して変換すると
0フレーム と 36フレームにキーフレームを作ります。
同じ引き速度で3秒分のfollowがほしい場合 下のエリアに 「72k」 を入力して変換すれば、0フレームと72フレームにキーを作ります。
また、同じ速度で一定の幅例えば「10センチ=100ミリ」を指定すると 0フレームと67フレームにキーを作ることができます。
sourcesize
コンポジションのサイズを入力してください。
ポジションキーを出力する際にフッテージの初期位置を画面中央にします。
アンカーポイントをキーには、一応関係ありません。
key-type
書き出すキーの種類を変えます。
position
このキーは、トランスフォーム(AE4の場合はジオメトリクス)のX,Y座標にキーを作ります。一般的なスライディングやfollowにはこのキーで良いと思います。
ただし、このキーを打つと、後でfollow方向が変更になったりフレーミングが変わったりすると、結構打ち変えるキーが多くて変更に手間がかかります。
位置決め(フレーミング)は、キーを打った後に、キーの全選択をしてすべてのキーフレームを同時に動かす必要があります。followのキーフレームをヌルオブジェクトに付けて位置決めの済んだフッテージとネストする方法がおすすめです。
anchorpoint1
アンカーポイントのX,Y座標にキーを作ります。
ポジションキーの値を反転した物が入力されます。表現可能なスライディングは、ほぼポジションと同じです。AEが処理する順序が違うので回転を後で加えるとポジションキーとは違う結果になります。このキーは、スライドを維持したまま、全体のキーをポジションで移動できるので、フレーミングがラクです。
このキーで素材にスライドを付けた後、ポジションを変更してスタート、またはラストフレームで位置決めをすれば指定が素早くできます。
anchorpoint2
アンカーポイントのX座標とローテーションにキーを作ります。
昔の撮影台の三面台などの感覚です。
ローテーションをつかってしまうので、直接フッテージにこのキーを打たないでください。必ずヌルオブジェクトを作ってこのキーを打ちます。フッテージの位置決めが済んだ後に、スライドを付けたヌルオブジェクトにネストして使うと
後で素材を入れ換える必要がなばあい(ダミー素材で仮組するときなど)に重宝します。
follow-angle
follow・slide角度の指定です。
AEの標準に合わせて0時方向を0°時計回りに度数で指定します。
画面右が90°下が180°左が270°(-90°) となります。
その脇の(SLIDE)は、(台)指定です。
チェックがあれば、指定90°で右方向へslide、チェックをはずせば、右方向へfollow(左へスライド)です。指定値に180°を加えて方向を反転させてあります。
んー、ま何となく役に立つんじゃないかと思います。
単純なfollowとかスライドのキーをいちいち計算しないで
レイアウトに書いてある数値のまま入力してキーにできます。
斜めのスライドの場合にも対応しています。
分度器で角度を測るかまたは「道具箱」にある、「何度でしょ」などを使って角度を割り出して、入力してください。
ああ、そうだ
解像度の指定は忘れないでくださいね。
実寸からピクセルへの変換をしているので解像度を間違えるとちゃんと動きませんから。
じゃ、またね
ええ、仕事上なんだカンダでこの計算、多いのです。
以前は、長さと時間の計算だけでしたが、このごろは処理解像度の問題でインチあたりピクセルの計算も必要になりました。
すっかり「 1インチ は 2.540cm である」と覚えてしまいましたが、さすがに「つねに暗算」はできず、「電卓を毎度叩く」のもそろそろ飽きてきましたのでjavascriptで動く換算表を作ることにしました。
とりあえず動くので、作った勢いで公開しちゃいます。
デバッグにご協力いただけると助かります。
一番上の段はフレームレートと解像度の指定です。
指定されたフレームレートと解像度で計算します。
下の段は、時間・引き幅・引き速度の相互変換です。
いずれかのロックをかけた状態で、ロックをかけていない情報同士の計算となります。
ロックしていない状態では、
時間を入力 → 引き幅を計算
引き幅を入力 → 引き速度を計算
引き速度を入力 → 時間を計算
となります。
これ以外の計算が必要な場合は、固定したい情報のロックをかけてから必要な情報を入力します。
一番下の段は、参考用の計算です。
指定したコマ数あたりの引き幅と
指定した引き幅あたりのコマ数を相互計算できます。
テスト版ですので、なんかあやしい動作をするかと思います。
修正すべき点を発見した方は、どうぞお知らせください。
「こんな換算も付けてくれ。」とか「こんなデザインのほうが使いやすい」などのリクエストもご遠慮なくどうぞ。
ご意見リクエストは、この記事へのコメントまたはBBSへお願いします。
作ってみました。
かなり以前に作っていた tcl/tk のストップウオッチを移植したものです。
WEBページ上でつかえるストップウオッチが欲しかったので、tcl/tkのティクレットで作ってあったのですが、最近の主な環境がMacOSXになってティクレットが動かないんですよ。(MacOSX のtcl/tkブラウザプラグインはまだ無い)
で、いろいろとつかえそうなアプレットとかスクリプトやら探してみたんですが
あまり実用的なのは見つからなかった…
(スクリプトの練習用サンプルみたいなのはいくつもあったのですが)
「じゃ、自分で書いちゃえ。」ってことで 以前書いたスクリプトを移植してみました。
24fps 25fps 30DF 30NDF 1/100s で表示できます。
ラップ表示の数は変更可能。
デザインとスクリプトを分離して書きましたので、お好きなデザインに変更可能。
書いてて気がついたんですが、「javascriptは、リアルタイム性が低い!」
いやまぁ、あたり前って言ったらたらそうなんでしょうが…
テストで複数のブラウザで何枚も同時にウインドウを開いていたら、表示速度が 落ちる落ちる…(どうりでみんな、javascriptで書かないわけだ。)
ウインドウ1枚だけ実行してるような時は大丈夫なのですが、重たい作業中には当てになりません。
一応測定タイムラグは最少になるように作ってありますが、マウスイベントが遅延される分はどうしようも無いので
ま、簡易使用では「ソコソコつかえる」程度ってことで
使うヒトがいらっしゃるならどうぞご自由にお持ちください。
説明書き こちら
ダウンロード(zip 55.9kb) こちら
ダウンロード(lzh 55.9kb) こちら